Découvrir la nouvelle version de la plateforme pédagogique Moodle (version 4 – 2023)
Cet article présente les principales nouveautés et améliorations de la nouvelle version de la plateforme pédagogique de l’Université Bretagne Sud.
Cette mise à jour majeure vers la version 4 de la plateforme implique un changement de thème. Le thème proposé ici est basé sur « Boost Union » une version améliorée du thème « Boost », thème intégré nativement. Pour aller plus loin, vous retrouverez également la présentation officielle.
Nouvelle navigation
L’adresse d’accès reste la même : https://moodle.univ-ubs.fr.
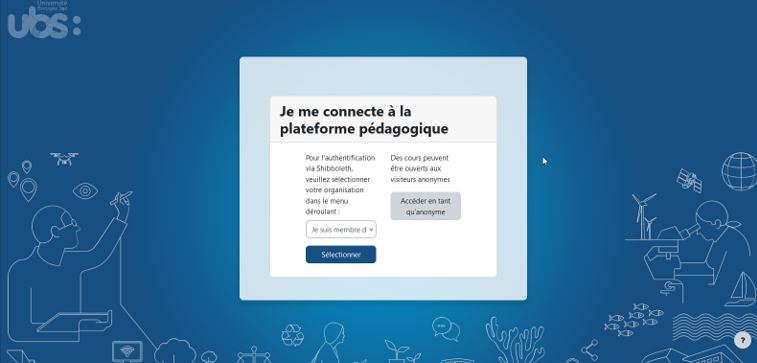
Le design de la page a légèrement évolué tout en gardant l’identité graphique UBS.
Les options restent similaires avec l’accès via les comptes établissements ou bien en anonyme avec accès restreint aux cours ouverts à cette méthode.
Il est également possible de se connecter à la plateforme via l’ENT. La méthode d’accès via l’URL directe permet simplement un accès plus rapide à la plateforme.


Le menu principal s’affiche dans l’en tête du site en haut à gauche de la plateforme. Vous disposez de trois onglets :
« Tableau de bord » : point d’entrée de la plateforme, c’est ici que vous pouvez accéder à l’ensemble des espaces cours auxquels vous êtes inscrits.
« Rechercher un espace » : pour parcourir l’arborescence des cours ou faire une recherche par intitulé. C’est à partir de là que vous pourrez vous inscrire à des espaces.
« Ouvrir un espace cours » : c’est ici que chaque enseignant peut demander l’ouverture d’un espace cours dans la catégorie souhaitée.
La gestion des langues s’effectue désormais au niveau du menu de profil en haut à droite de la plateforme.

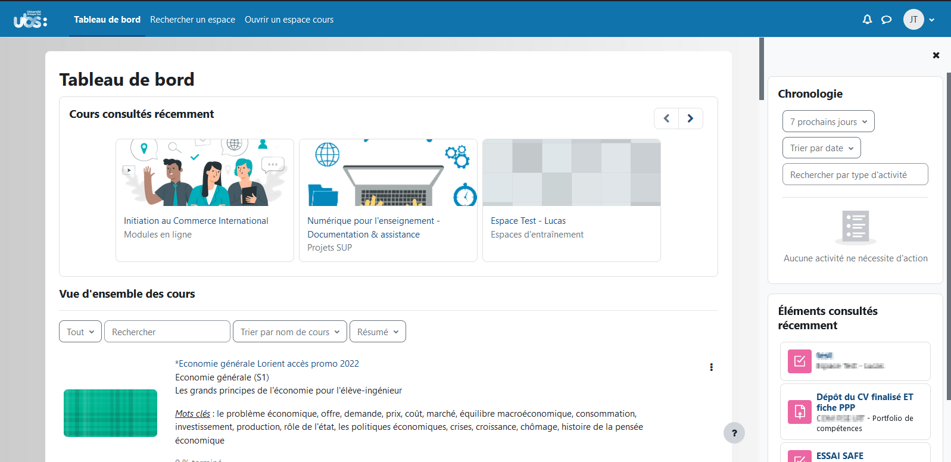
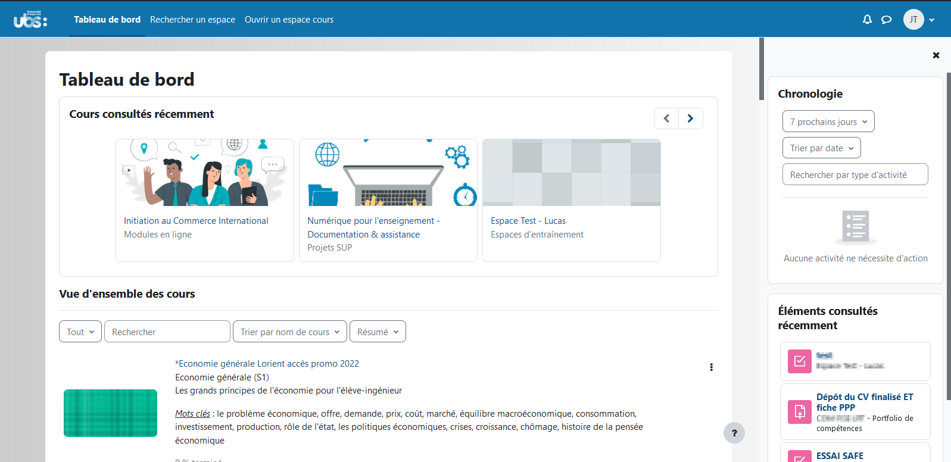
Le tableau de bord est le point d’entrée de la plateforme, c’est ici que vous pouvez accéder à l’ensemble des espaces cours auxquels vous êtes inscrits.
Un bloc avec les « cours consultés récemment » est désormais présent en haut de page pour un accès plus rapide. Le menu de droite repliable contient les blocs informatifs comme la chronologie (échéances à venir).
La « vue d’ensemble des cours » reste similaire avec toujours la possibilité de personnaliser l’affichage (mode Carte / Liste / Résumé), trier ou encore filtrer les cours affichés (favoris, retirés de l’affichage …).
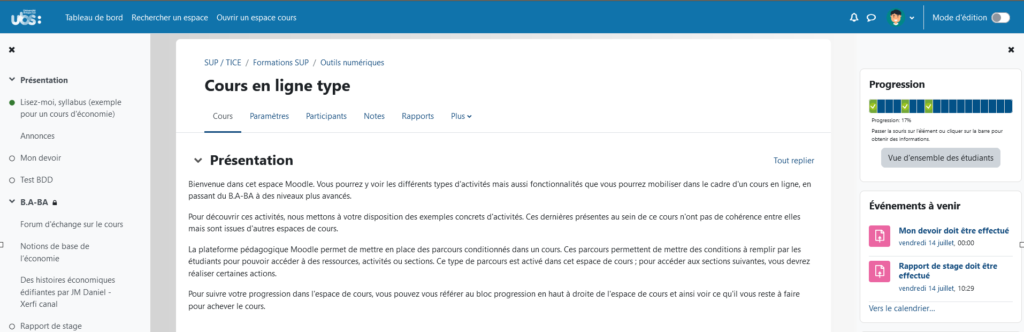
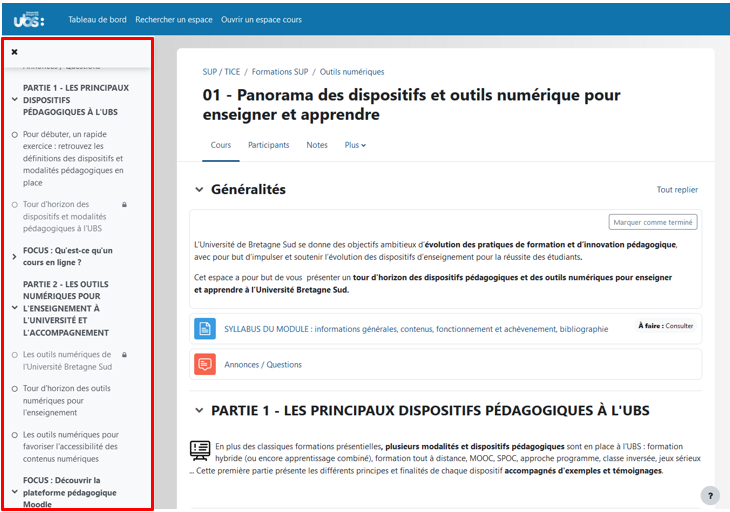
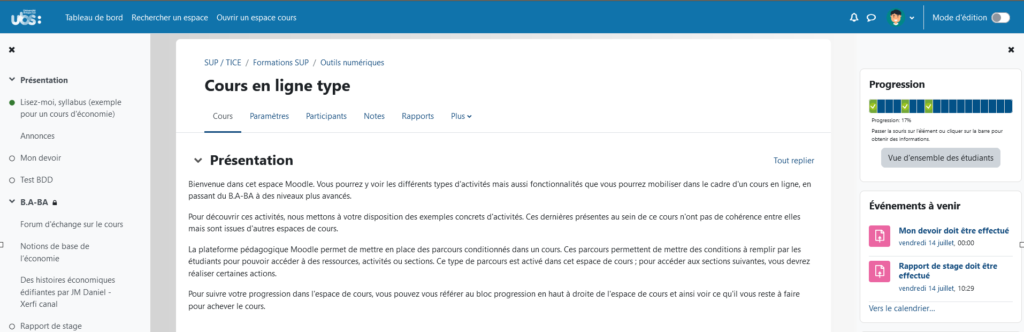
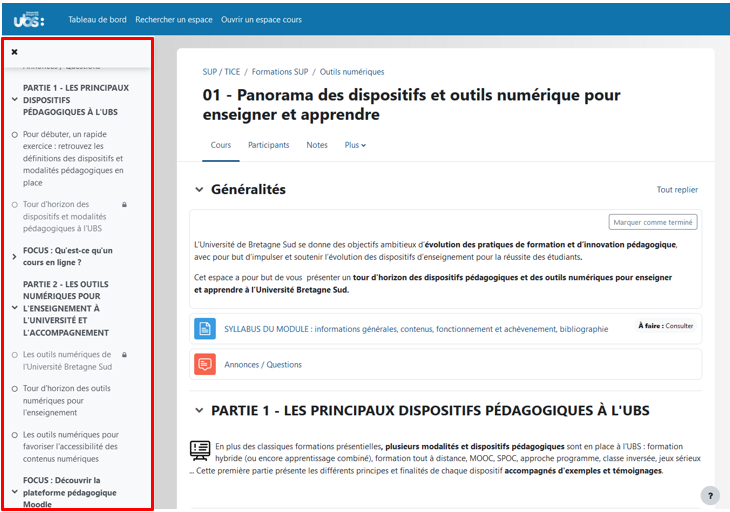
L’espace central regroupe l’ensemble des activités & ressources. Le panneau de gauche repliable présente l’index automatique du cours qui affiche une liste de toutes les sections et contenus. Le panneau de droite repliable affiche les blocs du cours ajoutés par l’enseignant.
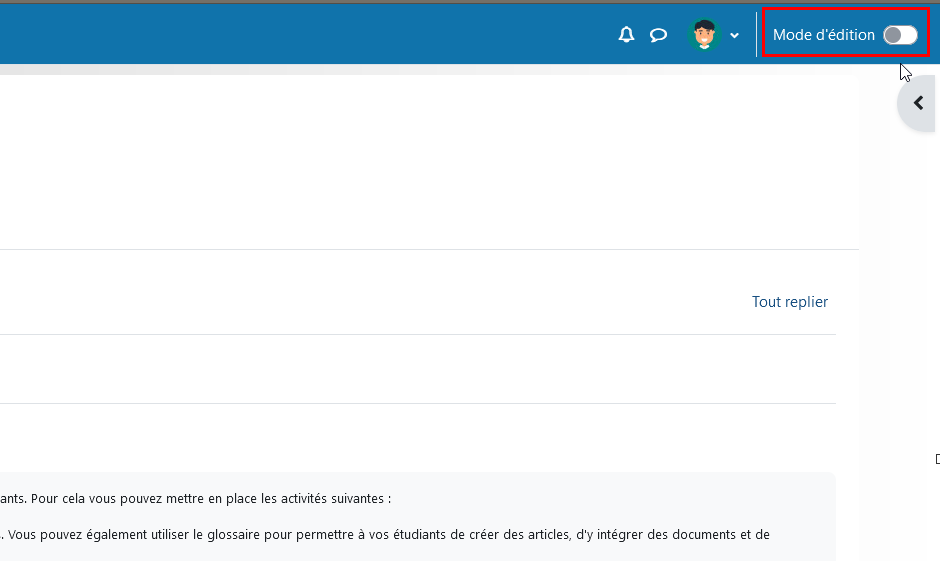
Pour l’espace central, le mode d’affichage par défaut « Thématique » fonctionne désormais à partir de sections déroulantes. Pour dérouler, cliquer simplement sur le titre de section. Il est possible de tout ouvrir avec « Tout déplier » et inversement « Tout replier ».

L’ancien plugin « Sections déroulantes » très utilisé est ainsi désactivé : pour une transition progressive, il est toujours fonctionnel sur les espaces cours l’utilisant, mais il ne peut plus être paramétré sur de nouveaux.
Le bouton « ^ » en bas de page permet de remonter tout en haut sans avoir à scroller longuement.
Le mode « Vue en images » peut présenter des soucis d’affichage suite à la migration, il faudra éventuellement adapter les images.
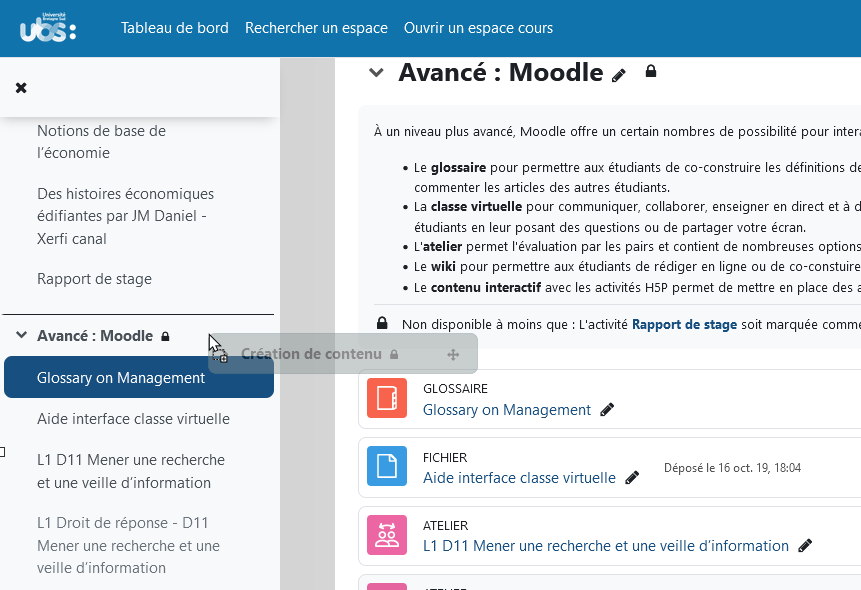
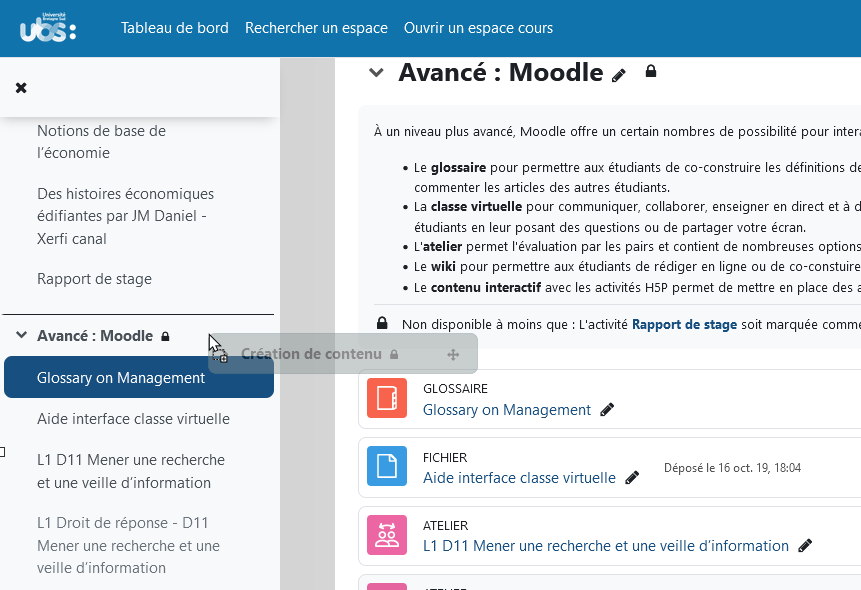
L’index de cours est le panneau à gauche de l’espace cours. Il affiche automatiquement les sections, activités et ressources de l’espace à la manière d’un sommaire. Cela est particulièrement utile sur un espace avec un nombre important de contenus.
En cliquant sur un des liens, vous accédez au contenu correspondant directement.
Lorsque vous parcourez le cours, l’index est synchronisé avec le déroulement pour simplifier la navigation.
Il est possible d’ouvrir / fermer le panneau à tout moment.

Chaque enseignant est libre de paramétrer les blocs présents sur son espace cours à sa guise. Ils se localisent désormais dans un panneau repliable à droite de l’espace cours. Pour ce faire, activer le mode édition puis « Ajouter un bloc » dans ce panneau.
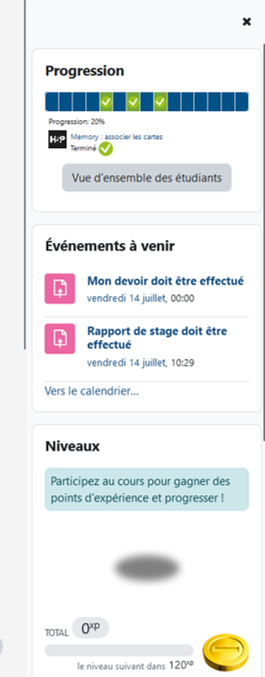
Il existe de nombreux blocs disponibles comme la barre de progression, les activités récentes, les évènements à venir, bloc HTML …
Il est possible pour chacun de l’ouvrir ou le fermer en cliquant dessus (croix ou flèche déroulante tout en haut à droite).

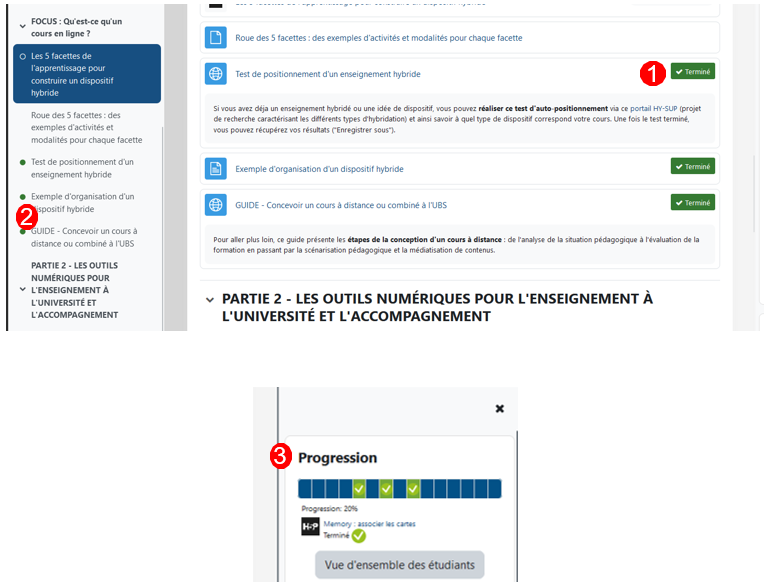
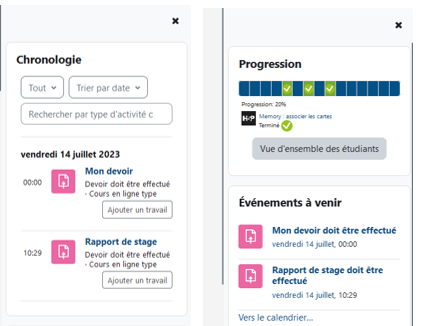
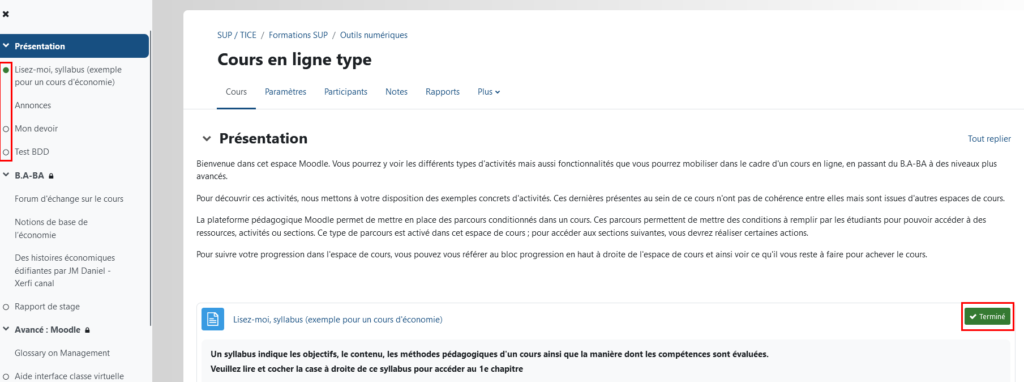
Lorsque l’achèvement d’activités est activé sur l’espace cours, les conditions sont désormais affichées à droite de l’activité / ressource (1).
Ces conditions d’achèvements peuvent répondre à différents critères : manuel, condition, note …
Des indicateurs (2) sont présents dans l’index pour le suivi (cercle vert si contenu considéré comme achevé).
Cela permet à l’étudiant d’avoir un aperçu rapide de sa progression.
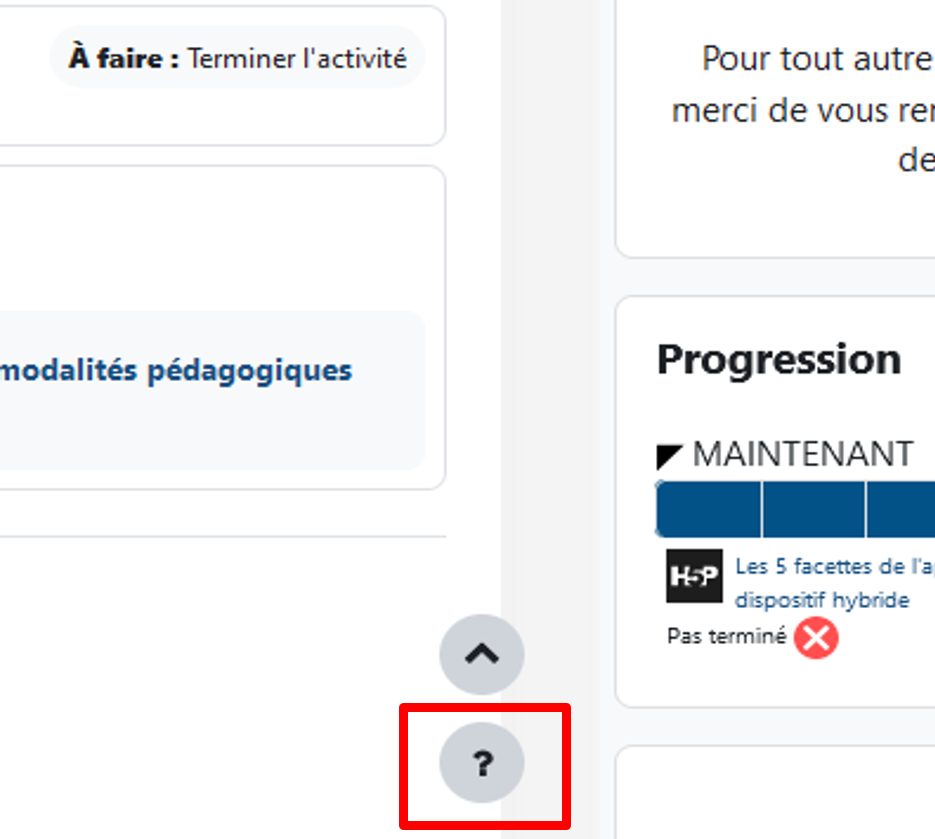
Si l’espace cours est conçu avec cet aspect de progression individualisée, il est recommandé également d’ajouter le bloc « Progression » (3) dans le menu de droite. Il permet à l’étudiant de voir son avancée, et à l’enseignant d’avoir une vue d’ensemble de la promotion.

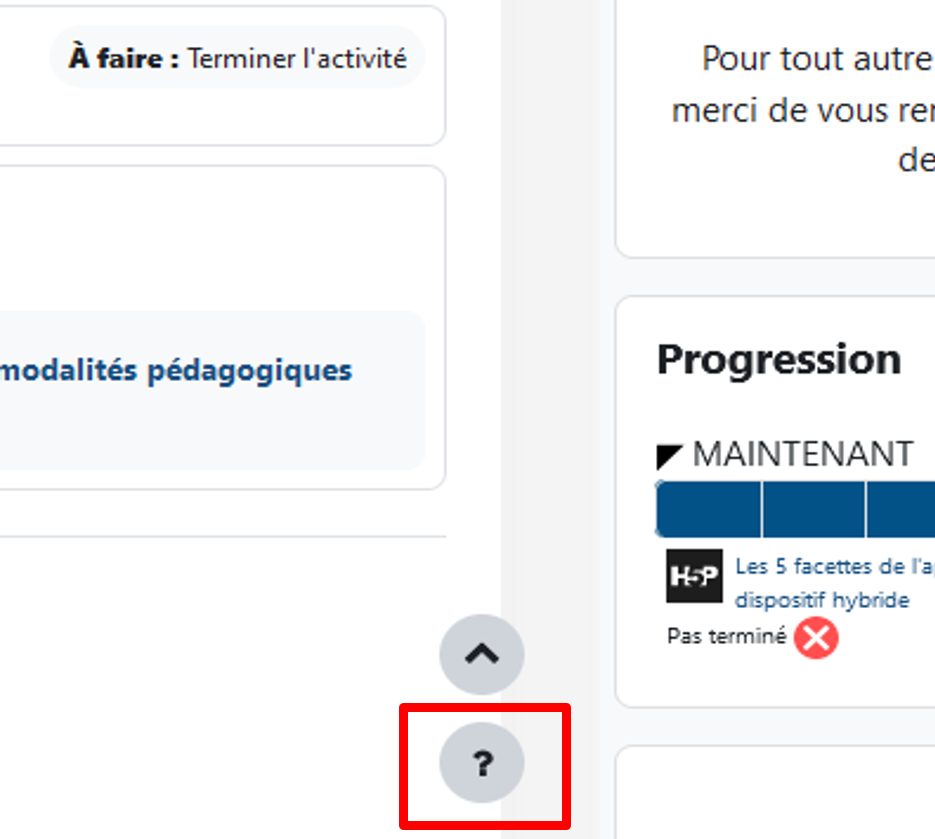
Un bouton flottant « ? » est présent à tout moment sur la plateforme.
Il permet de retrouver la documentation, revoir les visites guidées et accéder au contact d’assistance.

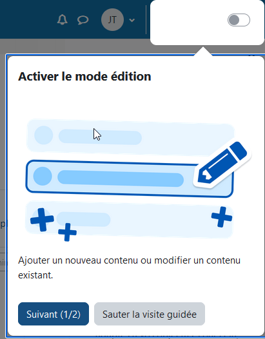
Lors de la première connexion utilisateur, les visites guidées sont automatiquement proposées à tout rôle utilisateur. Elles présentent la page d’accueil, la page de cours, le mode édition en rôle enseignant.

Des éléments informatifs complémentaires précisent sous le titre de l’espace quand un espace est en visibilité cachée, quand vous prenez le rôle étudiant ou bien encore quand vous êtes en mode anonyme.

En plus d’un design responsive pour s’adapter à tout type d’appareil, toutes les fonctionnalités et améliorations UX sont disponibles dans la version application de Moodle.
L’espace de l’écran est optimisé pour se concentrer sur les contenus.
L’expérience utilisateur se veut plus intuitive et dynamique.

Gestion d’un espace cours
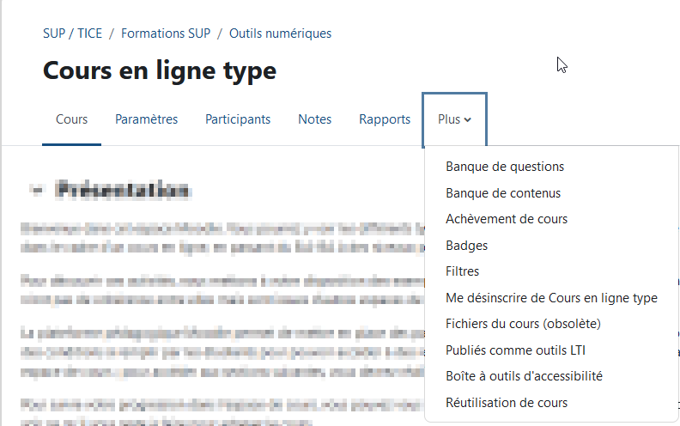
En tant qu’enseignant, vous verrez désormais le bloc administration avec les outils de gestion de votre cours tout en haut de l’espace sous forme de barre horizontale.
Les « Paramètres » amènent toujours sur la page de paramétrage général du cours : nom, visibilité, format d’affichage …
Le menu « Utilisateurs » devient « Participants », le menu « configuration du carnet de notes » devient « Notes ».
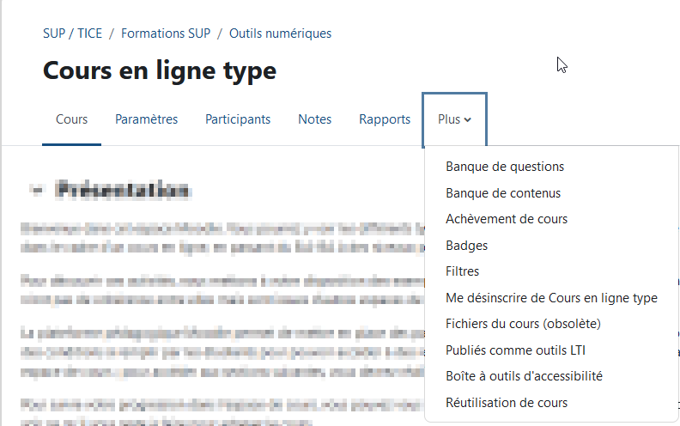
La « banque de contenus » permet la gestion d’éléments H5P.
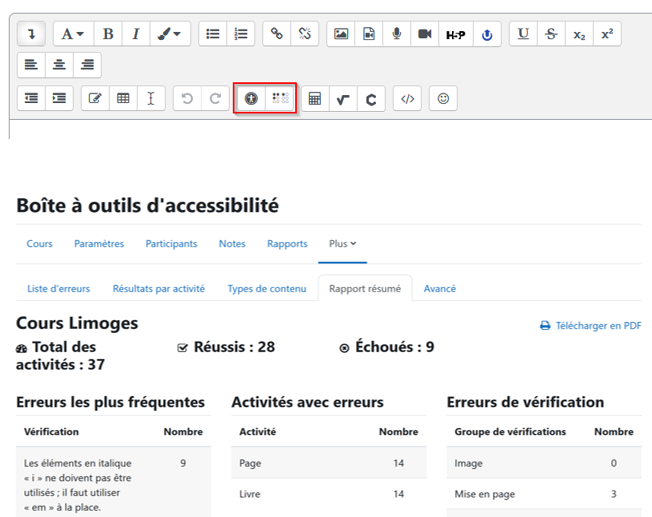
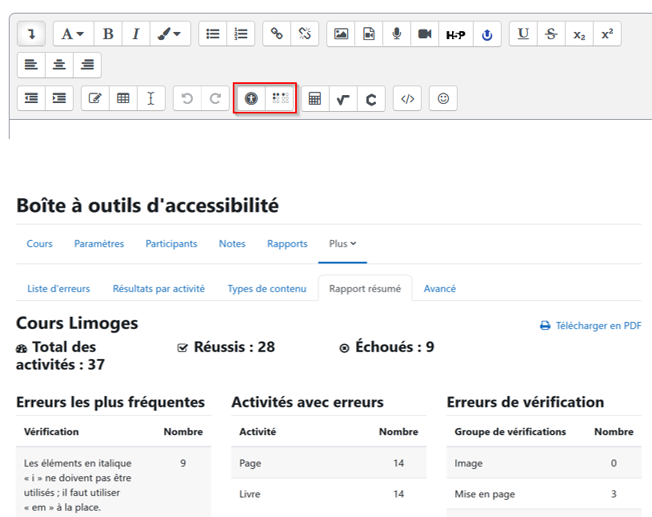
La « boite à outils d’accessibilité » propose des suggestions d’améliorations à ce niveau sur les contenus de l’espace cours.
« Réutilisation du cours » comprends toutes les options de sauvegarde, restauration, importation, réinitialisation.

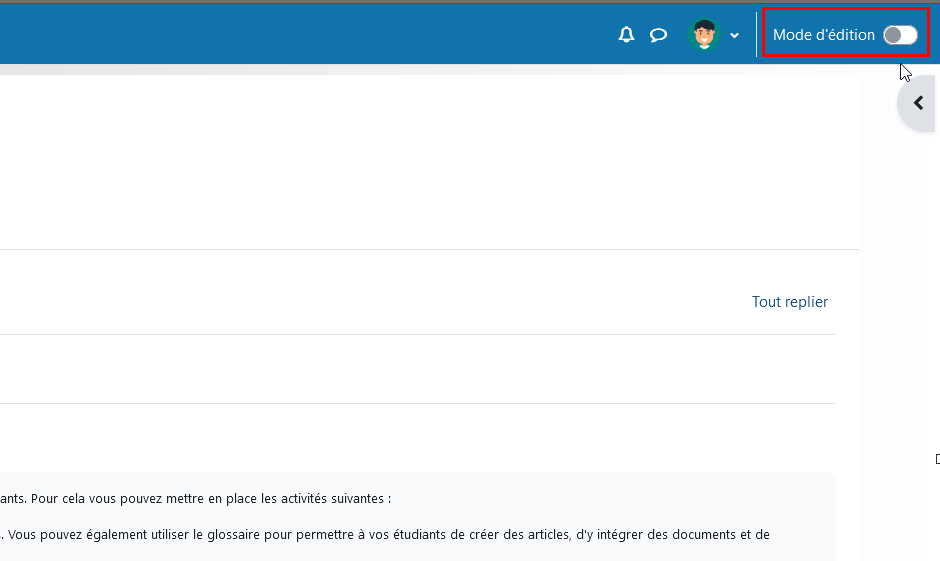
Le mode édition disponible pour les rôles enseignants s’active désormais tout en haut à droite sur le mode bouton on / off.
Il est à activer dès que vous souhaitez éditer un de vos espaces cours pour ajouter / modifier / supprimer :
- des sections ;
- des activités et ressources ;
- des blocs.

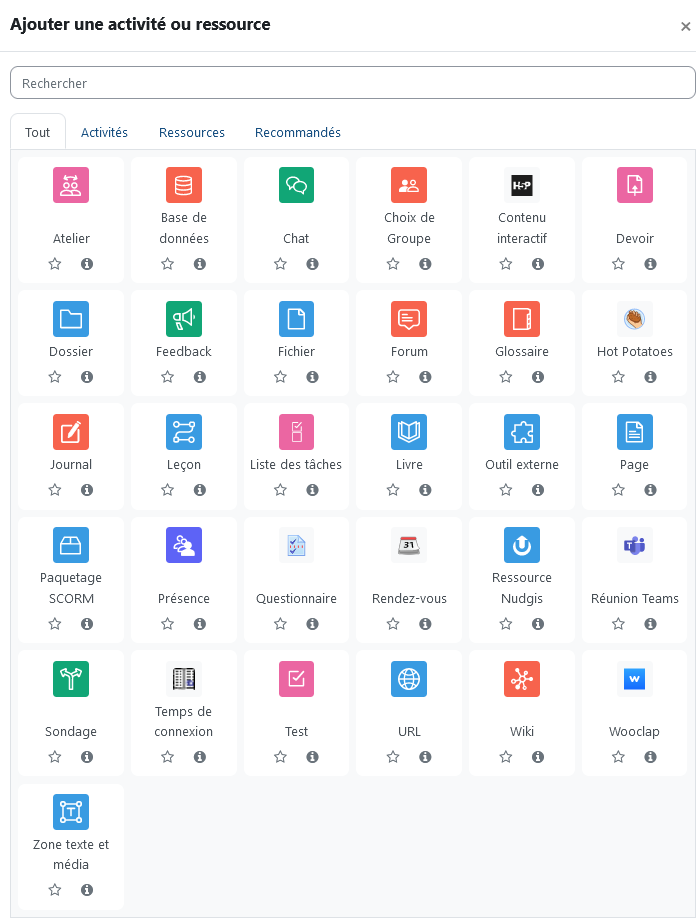
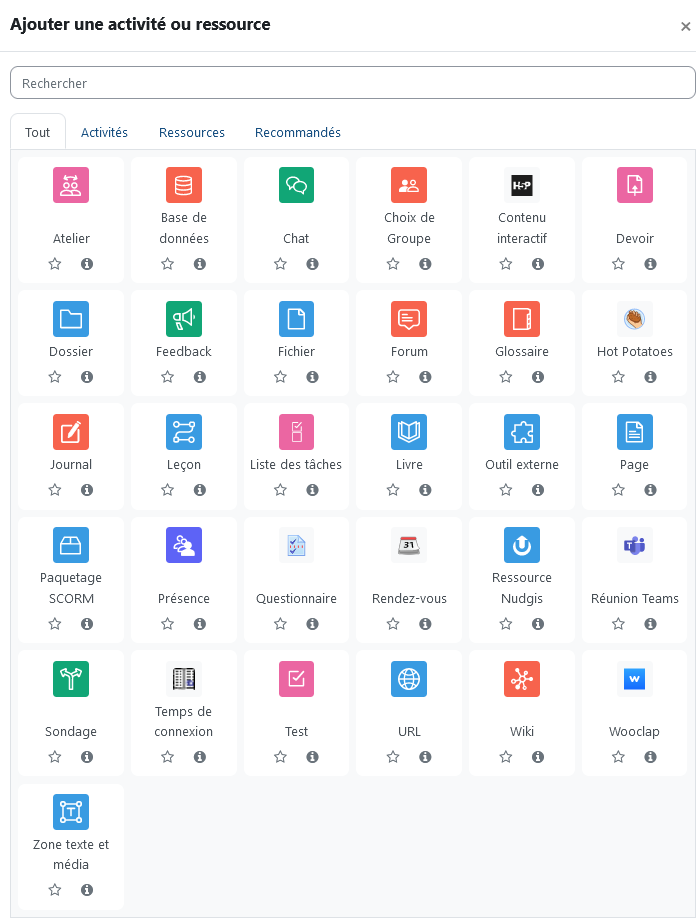
L’espace central du cours regroupe l’ensemble des activités & ressources. Pour ajouter un contenu, après avoir activé le mode édition, choisir « Ajouter une activité ou ressource » au niveau de la section de cours adaptée.
Les icônes des activités & ressources natives sont désormais à codes couleurs :
- en rouge pour la collaboration ;
- en vert pour la communication ;
- en rose pour l’évaluation ;
- en bleu pour les ressources / contenus.
Pour retrouver plus simplement ses activités / ressources préférentielles il est possible de les ajouter en favoris avec l’étoile sous chaque intitulé.
Un onglet « Favoris » vous permettra ensuite d’avoir ce listing pour un accès plus rapide.
L’élément « Étiquette » permettant d’ajouter des contenus sur la page d’accueil du cours s’appelle désormais « Zone texte et média ».

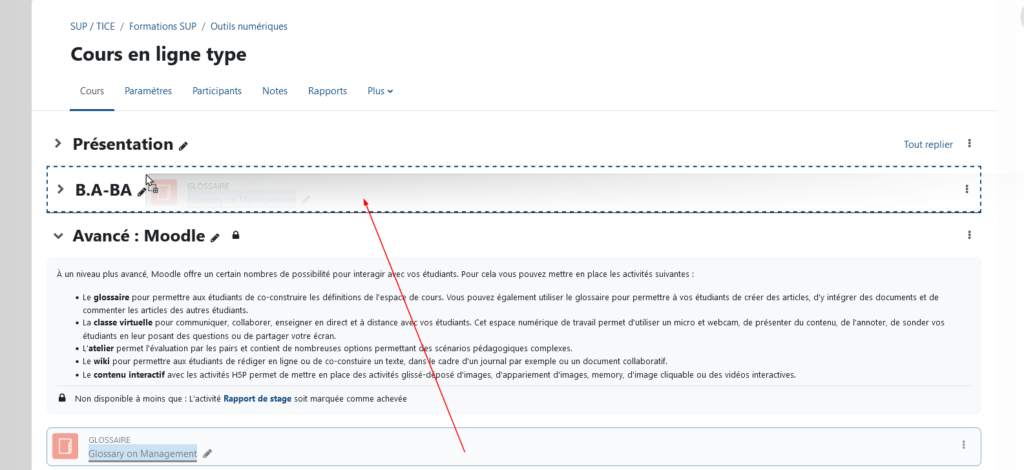
Il est possible de déplacer des sections complètes (avec leurs contenus) : cliquer et maintenir la section puis la faire glisser vers l’emplacement souhaité.
Cela est également possible depuis l’index du cours, ou depuis l’espace central vers l’index et inversement.
Pour faciliter le glisser/déposer, il est recommandé de d’abord replier la section.
Il est également possible de la déplacer avec les trois points à droite puis « Déplacer » et sélectionner le nouvel emplacement.

Toujours après avoir activé le mode édition, toutes les activités et ressources de l’espace cours peuvent être déplacées de la même manière qu’une section : glisser / déposer l’élément vers la localisation souhaitée.
Cela peut se faire au niveau de l’espace central, de l’espace central vers l’index ou directement dans l’index.
Il est également possible de déplacer les contenus avec les trois points à droite puis « Déplacer » et sélectionner le nouvel emplacement.

- La plateforme atteint la conformité d’accessibilité WCAG 2.1 AA.
- L’éditeur de base « Atto » de Moodle offre deux options : les boutons « Vérificateur d’accessibilité » et « Aide pour lecteur d’écran » apparaissent sur la première ligne.
- La boite à outil d’accessibilité qui permet d’évaluer l’accessibilité de son espace cours en fournissant des rapports identifiants les améliorations possibles et des liens directs pour les corriger.

Les activités & ressources
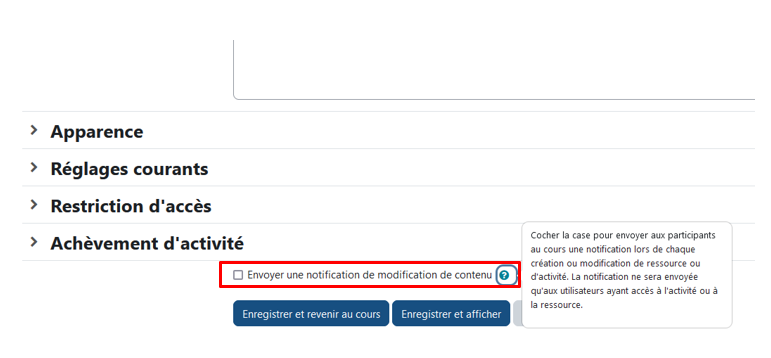
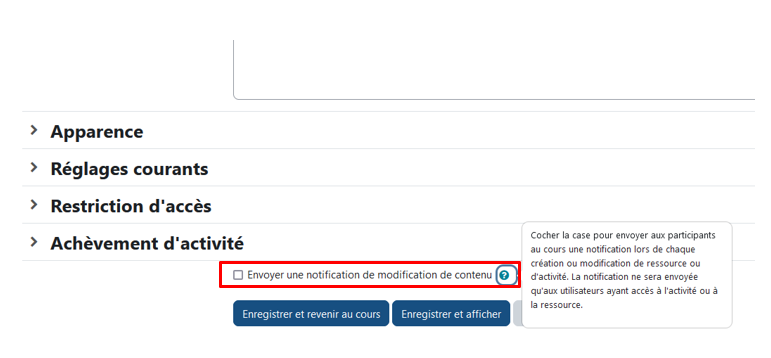
Il est désormais possible de notifier les participants lorsque vous mettez à jour ou déposez un contenu sur votre espaces cours.
Pour ce faire, il faudra cocher en bas de l’écran des paramètres de l’activité ou de la ressource le bouton « Envoyer une notification de modification de contenu ».
Exemple : si vous activez cette fonctionnalité sur une ressource « Dossier », les participants recevront automatiquement une notification à chaque ajout.


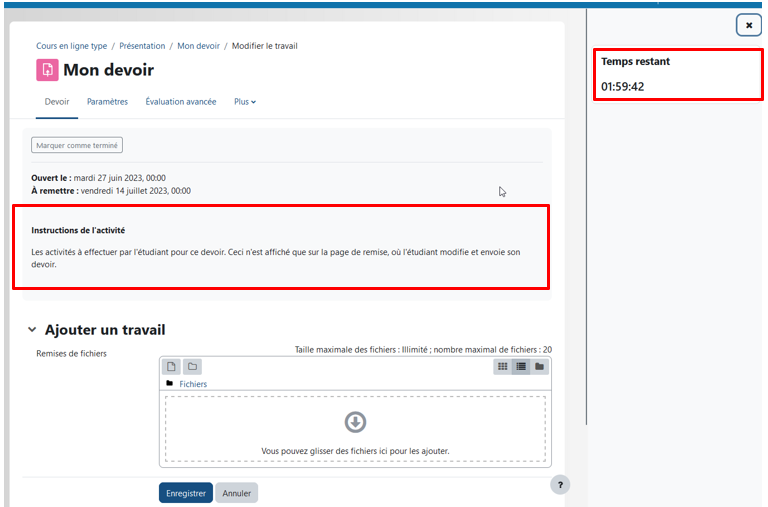
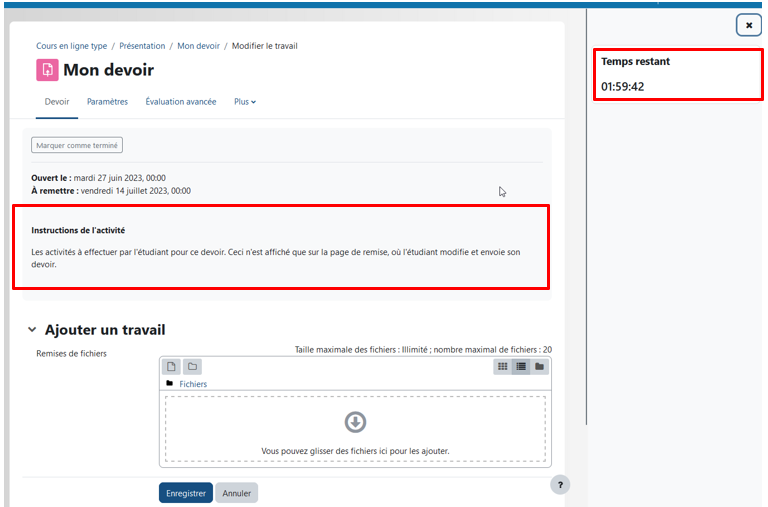
Instruction de l’activité
Cette nouvelle zone permet de communiquer les informations détaillées des consignes du devoir à rendre.
Contrairement à la zone « Description », elle est affichée sur la page de remise et n’est visible qu’à partir du moment où les étudiants commencent à travailler sur le devoir.
Limite de temps
Il est désormais possible de donner un temps spécifique pour terminer son travail.
Les étudiants verront la durée limite et seront notifiés de nouveau au lancement du test du début du chronométrage.
Un chronomètre est affiché dans le bloc droit pour pouvoir gérer son temps.

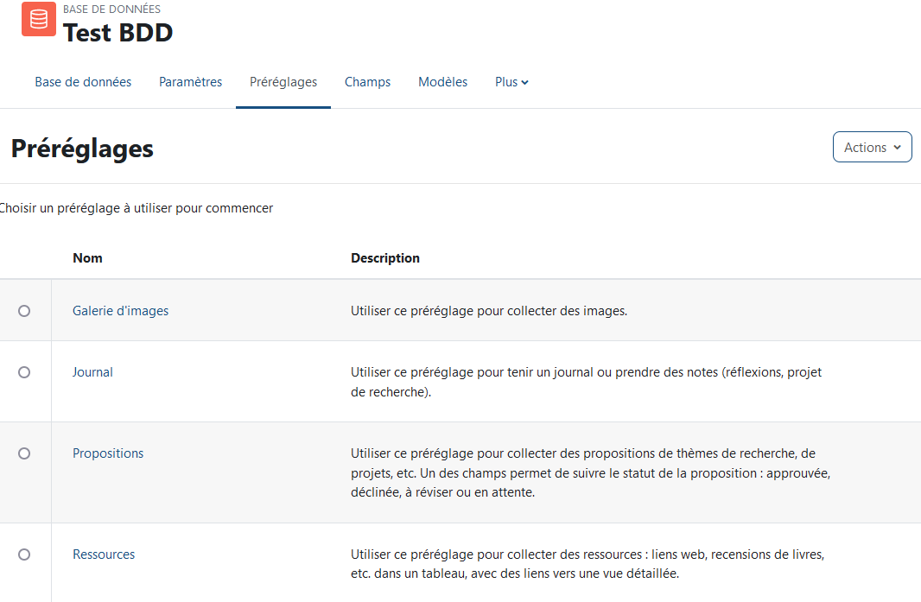
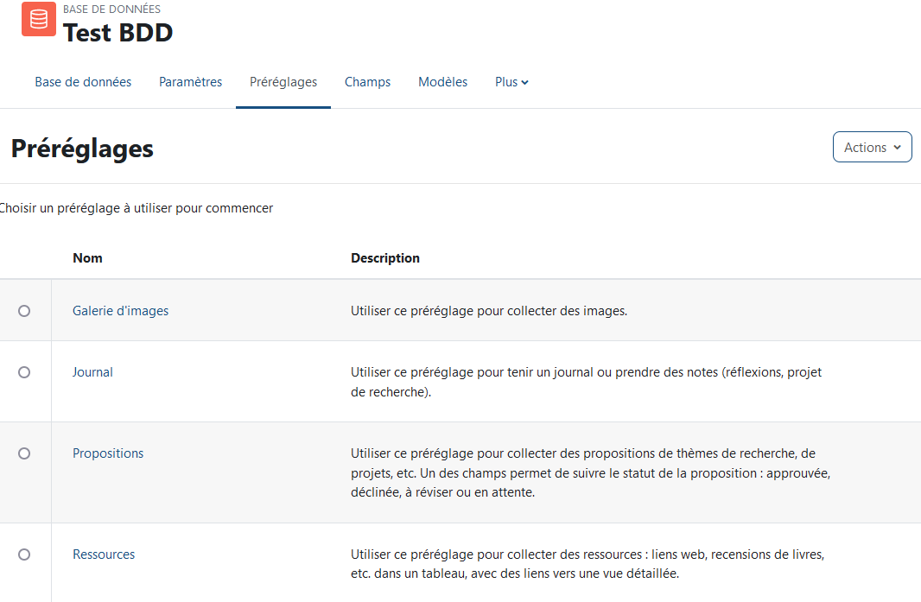
L’activité Base de données a été retravaillée et propose désormais des préréglages, modèles personnalisables en fonction de vos besoins lors de la création d’activité.
Il est maintenant possible par exemple de collecter différentes images au sein d’une activité BDD.
Le design général a également été amélioré.

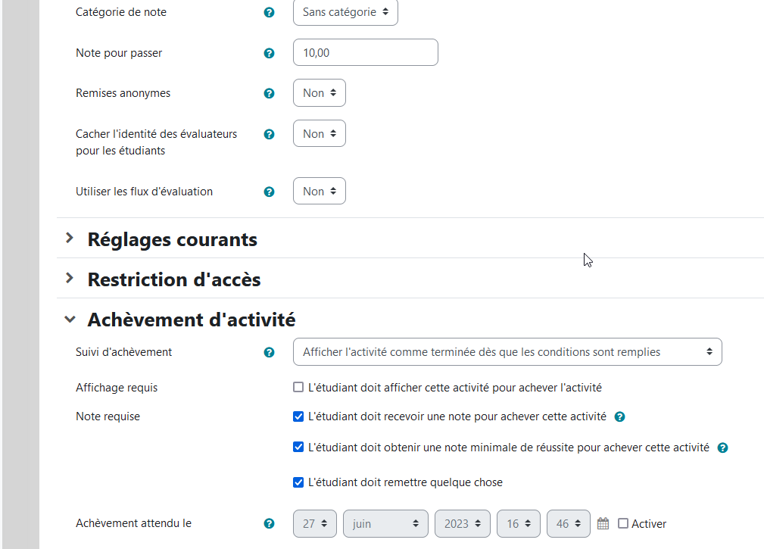
Désormais les activités Devoirs et toutes les activités notées peuvent avoir une condition d’achèvement avec une note minimale de passage.
La note est à paramétrer dans l’onglet « Note > Note pour passer ».

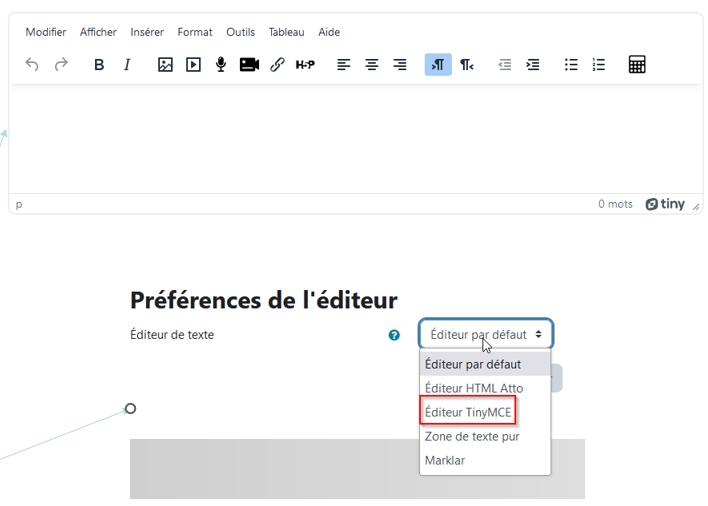
L’éditeur par défaut de la plateforme est l’éditeur Atto.
Certains composants sont complexes à maintenir, ainsi un nouvel éditeur est amené à le remplacer au fil des prochaines versions.
Ce nouvel éditeur « TinyMCE 6 » offre une barre différente avec plus d’options de mise en forme et une meilleure gestion des médias.
Actuellement, l’éditeur Atto reste par défaut sur la plateforme mais libre à chacun d’utiliser ou tester ce nouvel éditeur en l’activant depuis le menu de profil tout en haut à droite puis Préférences > Préférences de l’éditeur > Éditeur TinyMCE.

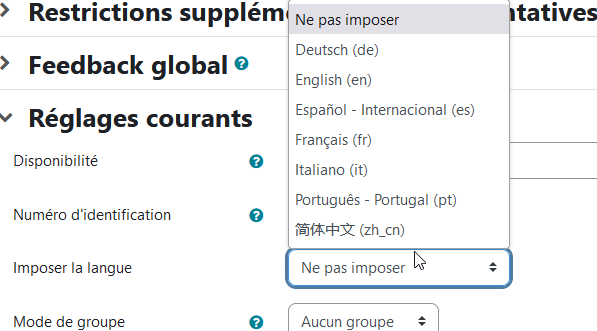
Il est désormais possible d’imposer une langue depuis le menu des paramètres :
- dans un cours
- uniquement dans une activité.
La gestion des langues a un niveau individuel s’effectue désormais au niveau du menu de profil en haut à droite de la plateforme.


Un nouveau menu principal simplifié : tableau de bord, recherche et ouverture d’espaces.


Le mode d’affichage de base d’un espace cours passe sous forme de sections déroulantes.



De nouveaux indicateurs de progressions lorsque l’achèvement d’activités est activé.


Un design responsive et une application mobile pour une plateforme optimisée sur mobile.


Le mode édition est présent à tout moment sous forme de bouton on/off tout en haut à droite de la plateforme.


Déplacer tous les contenus (sections, activités, ressources) avec le glisser/déposer sur l’espace central ou sur l’index de gauche.


Un système de notifications d’ajouts de contenus.




0 Commentaire